灵活运用 CSS 开发技巧
何为技巧,意指表现在文学、工艺、体育等方面的巧妙技能。代码作为一门现代高级工艺,推动着人类科学技术的发展,同时犹如文字一样承托着人类文化的进步。
每写好一篇文章,都会使用大量的写作技巧。烘托、渲染、悬念、铺垫、照应、伏笔、联想、想象、抑扬结合、点面结合、动静结合、叙议结合、情景交融、首尾呼应、衬托对比、白描细描、比喻象征、借古讽今、卒章显志、承上启下、开门见山、动静相衬、虚实相生、实写虚写、托物寓意、咏物抒情等,这些应该都是我们从小到大写文章而接触到的写作技巧。
作为程序猿的我们,写代码同样也需要大量的写作技巧。一份良好的代码能让人耳目一新,让人容易理解,让人舒服自然,同时也让自己成就感满满(哈哈,这个才是重点)。因此,我整理下三年来自己使用到的一些 CSS 开发技巧,希望能让你写出耳目一新、容易理解、舒服自然的代码。
以下代码全部基于 CSS 进行书写,没有任何 JS 代码,没有特殊说明的情况下所有属性和方法都是 CSS 类型
一部分技巧是自己探讨出来的,另一部分技巧是参考各位前端大神们的,都是一个互相学习的工程,大家一起进步
要点:移动端使用 rem 布局需要通过 JS 设置不同屏幕宽高比的 font-size,结合 vw 单位和 calc 可脱离 JS 的控制
要点:通过 transform:scale3d 对内容进行翻转(水平翻转、垂直翻转、倒序翻转)
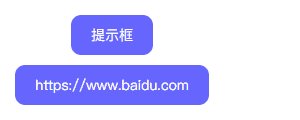
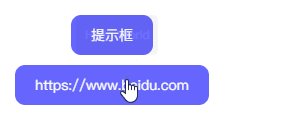
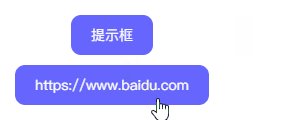
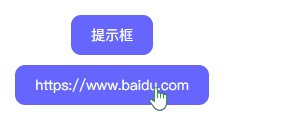
要点:在标签上自定义属性 data-*,通过 attr 获取其内容赋值到 content 上


要点:通过 pointer-events:none 禁用事件触发(默认事件、冒泡事件、鼠标事件、键盘事件等),相当于的 disabled
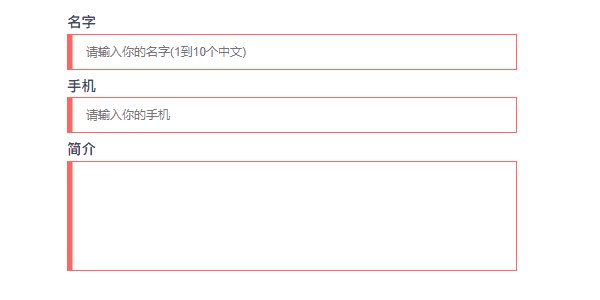
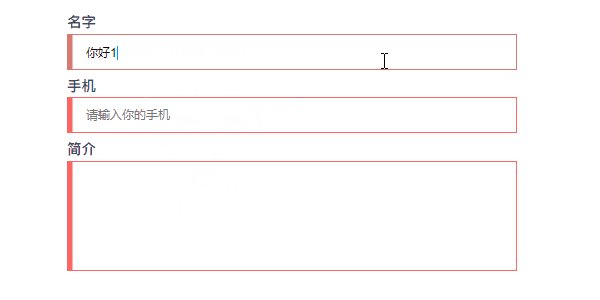
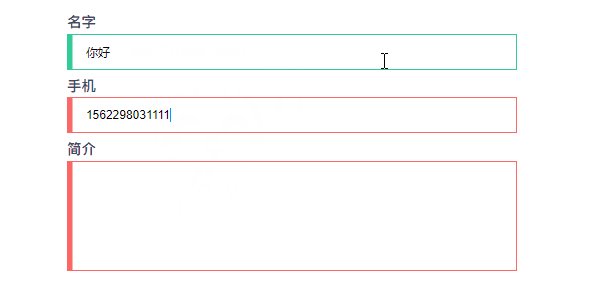
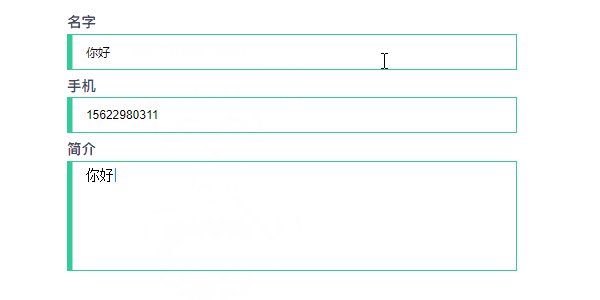
要点:表单控件触发 focus 和 blur 事件后往父元素进行冒泡,在父元素上通过:focus-within 捕获该冒泡事件来设置样式

要点:将整个页面等比划分成小的单元格,每个单元格监听:hover,通过:hover 触发单元格的样式变化来描绘鼠标运动轨迹
要点:通过 transform-delay 或 animation-delay 设置负值时延保留动画起始帧,让动画进入页面不用等待即可运行
要点:通过 filter:grayscale 设置灰度模式来悼念某位去世的仁兄或悼念因灾难而去世的人们
场景:容器投影、背景补间动画1、背景补间动画2、立体投影、文字立体投影、文字渐变立体投影、长投影、霓虹灯、灯光阴影
写到最后总结得差不多了,后续如果我想起还有哪些 CSS 开发技巧遗漏的,会继续在这篇文章上补全,同时也希望各位朋友对文章里的要点进行补充或者提出自己的见解。欢迎在下方进行评论或补充喔,喜欢的点个赞或收个藏,保证你在开发时用得上。
相关文章:
- [体育头条]有关异界修真之巅峰到底是什么
- [体育头条]小破孩表情包又是什么梗?
- [体育头条]关于台风凡亚比网友关心什么?
- [体育头条]有关魔兽世界前锋胸甲消息可靠
- [体育头条]有关重生之掌控世界怎么回事?
- [体育头条]关于御龙在天巴士具体是什么原
- [体育头条]有关老唐造车记怎么上了热搜?
- [体育头条]你就是我的生命又是个什么梗?
- [体育头条]鸟笼里的暹罗猫到底是什么情况
- [体育头条]主持人胡晨具体是什么原因?
- [体育头条]白皮松育苗到底是什么情况?
- [体育头条]有关天涯赤子心剧情介绍又是什
- [体育头条]具人同行湖南站到底是什么原因
- [体育头条]种瓜南山下网友如何看?
- [体育头条]有关这支烟灭了以后到底是什么
- [体育头条]偷星九月天舞台剧是怎么回事?
- [体育头条]汤臣倍健左旋肉碱怎么样究竟怎
- [体育头条]快打旋风3出招究竟怎么回事?
- [体育头条]于丹被轰下台究竟什么情况?
- [体育头条]铃木美恵子网友是怎么说的!
- 1~8月南通全市工业投资稳健增长 亿元以上工业项目产出
- 有关五行带土的字的底层逻辑是什么?
- b是什么车标
- 淘宝分期付款(淘宝上如何分
- 第七届中国-亚欧博览会透露哪些积极信号?
- 青海小西牛生物乳业股份有限公司
- 改装档案BMW R nine T真是怎么改都好看!看看印度改出
- 加盟商百万欠款难追回 鱼乐贝贝“加盟圈套”何时终结
- 华为美国子公司计划大规模裁员 中国雇员可回国并留在
- 易方达天天理财货币A
- 【雄关善治·五治融合】“五治融合”绘就和谐画卷——
- 值得但非首选]雷克萨斯NX200t两年详细使用感受
- 关于魔少的逃跑俏新娘又是什么梗?
- 斧头男大砍麦当劳事后操作更令人脊背发凉
- 唇唇欲动无影有踪是真的吗?
- 面瘫将军求子记具体内容是什么?
- 美格智能技术股份有限公司第二届监事会第十次会议决议
- 4080显卡需要多少w电源笔记本什么时候出?
- ROG6天玑版成安卓旗舰手机性能第一?真实用户评价亮了
- 湖北奥运冠军谌龙喜获赛季首冠 感叹坚持终于有了回报
- 多多自走棋进入NEST电竞项目 已经跟V社彻底分家了
- 微信悄悄测试新功能:发语音可转文字网友直呼太方便!
- 女儿第一次来“大姨妈”妈妈一定要跟她说三句话关系她
- 小学数学趣味100题暑假在家也能边玩边学习(含答案)
- 搞笑段子:第一次去男朋友家没想到来了一大家子亲戚…
- 【安雷ABO】(R)抗拒从严【一发完】
- 更快更好更便捷
- 威海市统一路小学看看网友是如何评论的!
- 北理工:2019增设三大专业 继续推行0调剂 0退档
- 华怡:MVR蒸发器、三效多效蒸发器、升降膜蒸发器厂家
- 有关王若伊释小龙这是不是真相?
- 中建八局二公司与德州市建筑行业企业举行战略合作协议
- 第二届世界互联网大会
- 搞笑GIF图:看了一会儿才明白是啥
- 南京本地宝-爱上本地宝生活会更好
- 战舰少女r公式大全
- 中华人民共和国国防部
- 郭晨冬谈被解约的黑龙何以UFC一战成名但说黑人长相蠢
- 95开头的8位数骚扰电话越来越多 到底什么来头?
- 关于我要上春晚20110717背后的逻辑是什么?
